こんにちは タケです。

・ウィジェット初期画面が「ブロックエディター」で設定方法がわからない人 [WordPress5.8以降]
・ネットに複数記事のある「クラシックエディター」の画面にしたい人
・今まで使っていたクラシックエディターに戻したい人
ブログを始めて、ウィジェットの設定を行うため、ネットで色々調べてみると、自分のウィジェットの画面と違う。他の記事でも画面が違い、中々求めている設定にたどり着けない。できれば複数あるネット記事の方法で設定したいと考え、同じ画面にできるよう調べました。
結論としては、プラグインを入れるだけで解決できます
それまでの流れを記載していきます。
目次
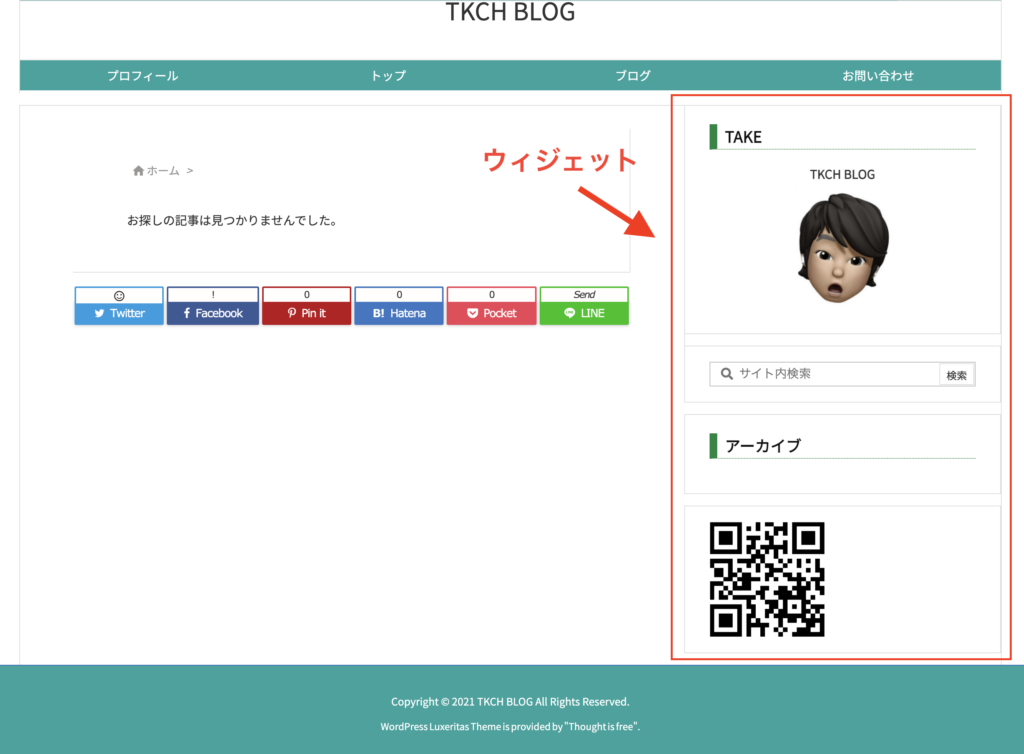
ウジェットとは
WordPressでいう「ウィジェット」とは、簡単にいうとブログパーツ(部品)のことを指しています。WordPressでは、「画像、検索窓、投稿一覧、アーカイブ」など任意でウィジェット(ブログパーツ)をサイドバーやフッターなどに追加して、簡単に画面を構成できるようになっています。

ワードプレス5.8以降でクラシックエディター→ブロックエディターへ
以前まではでクラシックエディターでウィジェットの設定ができていましたが、ワードプレス5.8以降ではブロックエディターに変わっています。
ブログを始めたばかりの人は、設定方法をネットで調べる中で画面が違うことに戸惑うのではないでしょうか。

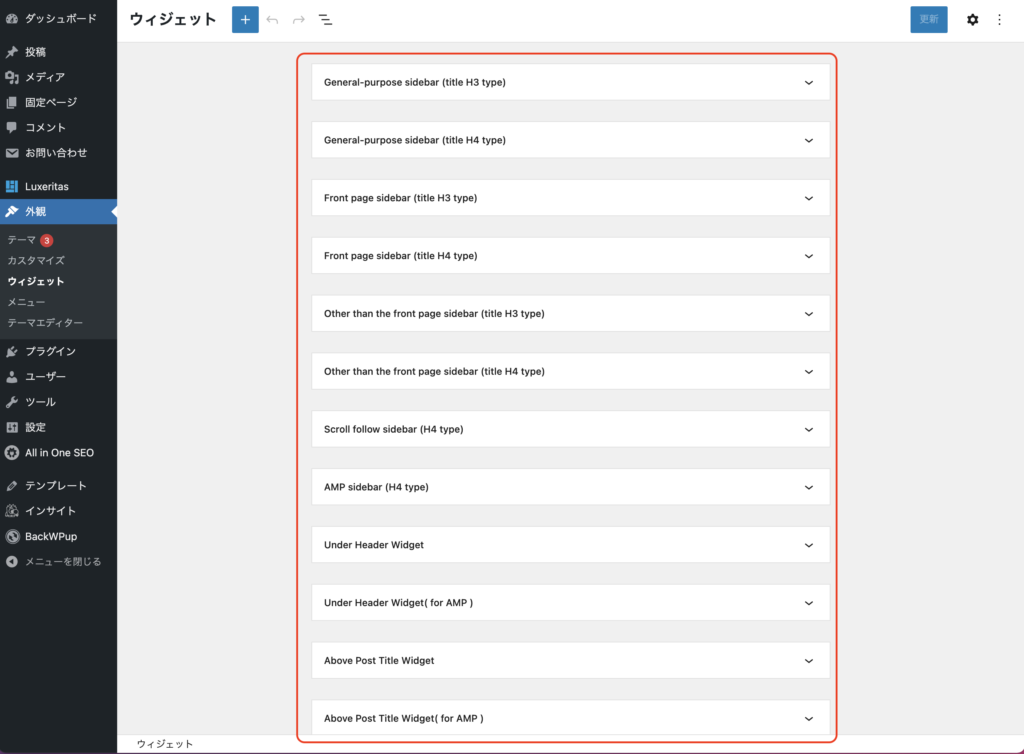
ブロックエディター
複数の記事でウィジェットの設定方法を確認しました下記写真のクラシックエディターの物ばかり出てきます。

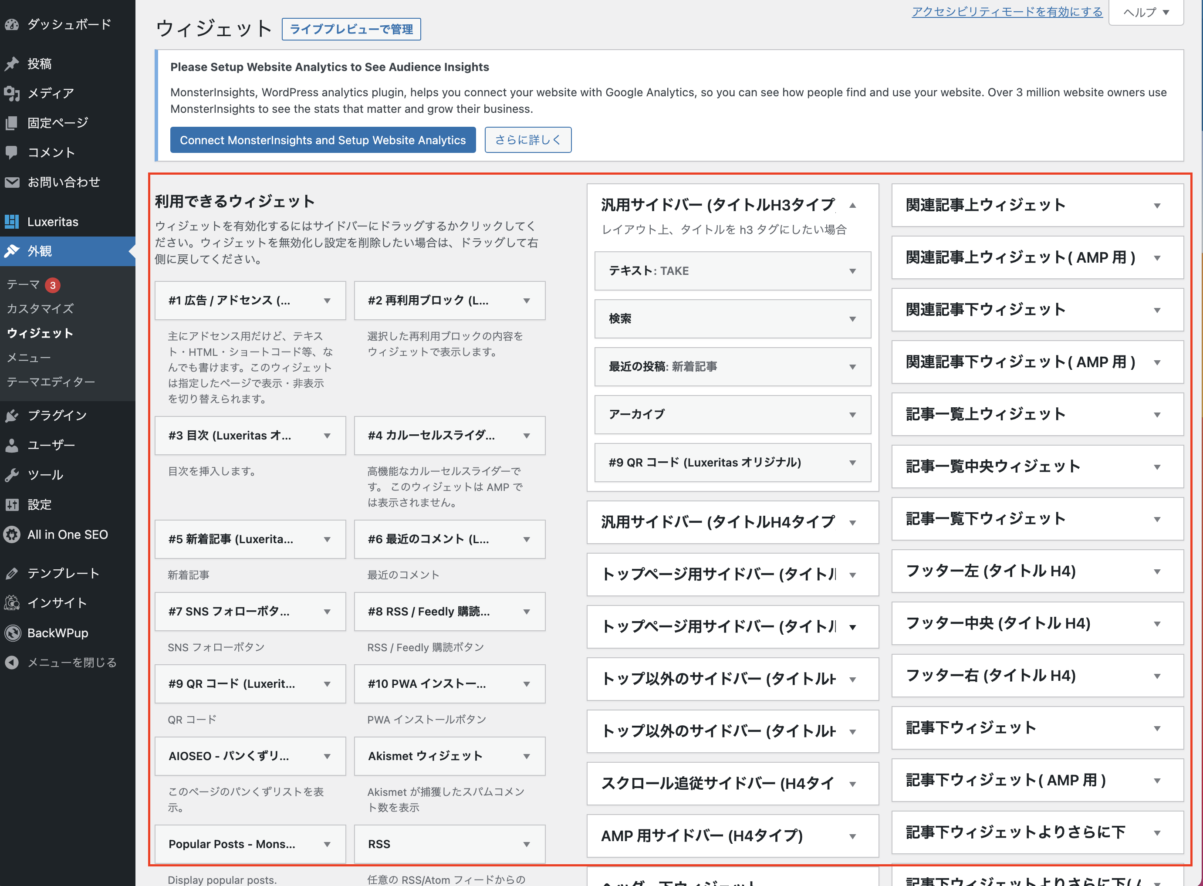
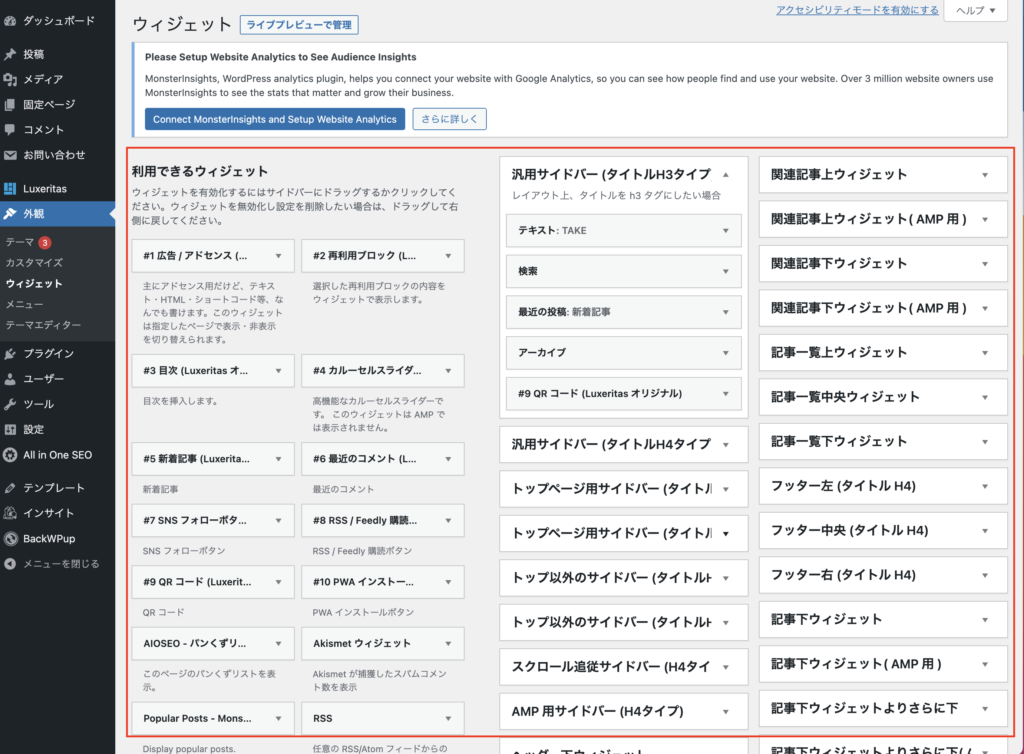
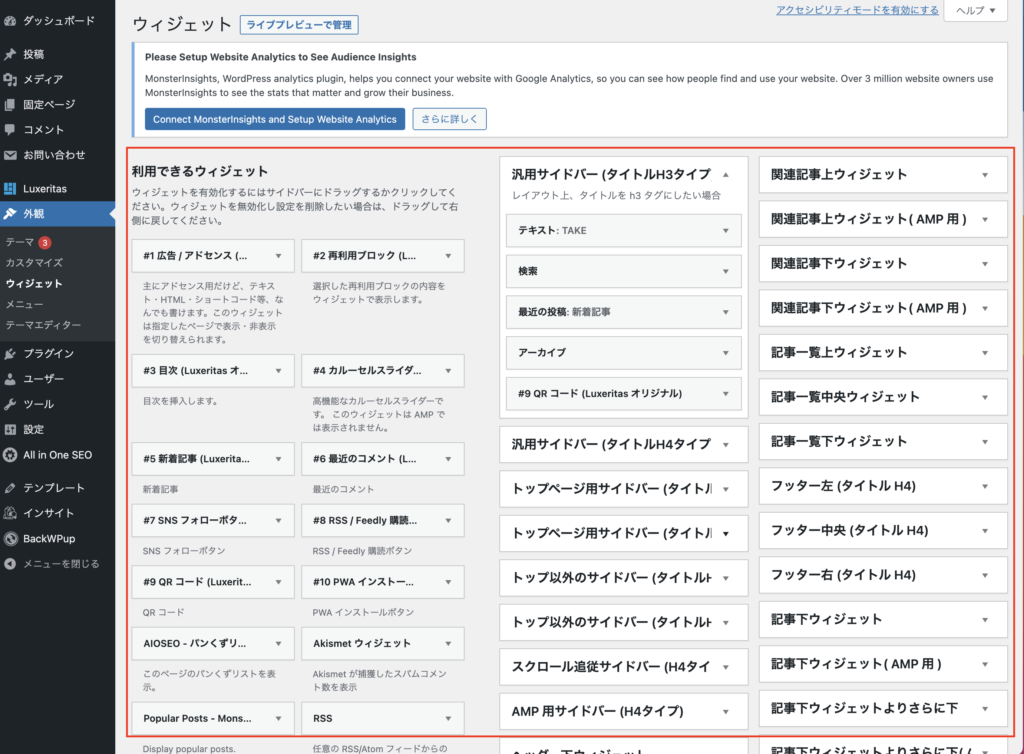
クラシックエディター
ブロックエディターでも良さそうだけど、「初心者で設定がわからないし、なるべく多くの情報が欲しい」「テーマやプラグインがまだ対応していない部分もある」ということで、今回はクラシックエディターを使いたいと思いました。
結論プラグインを入れるだけで解決できるようなので、下記に手順を記載したいと思います。
プラグイン「classic Widgets」インストール
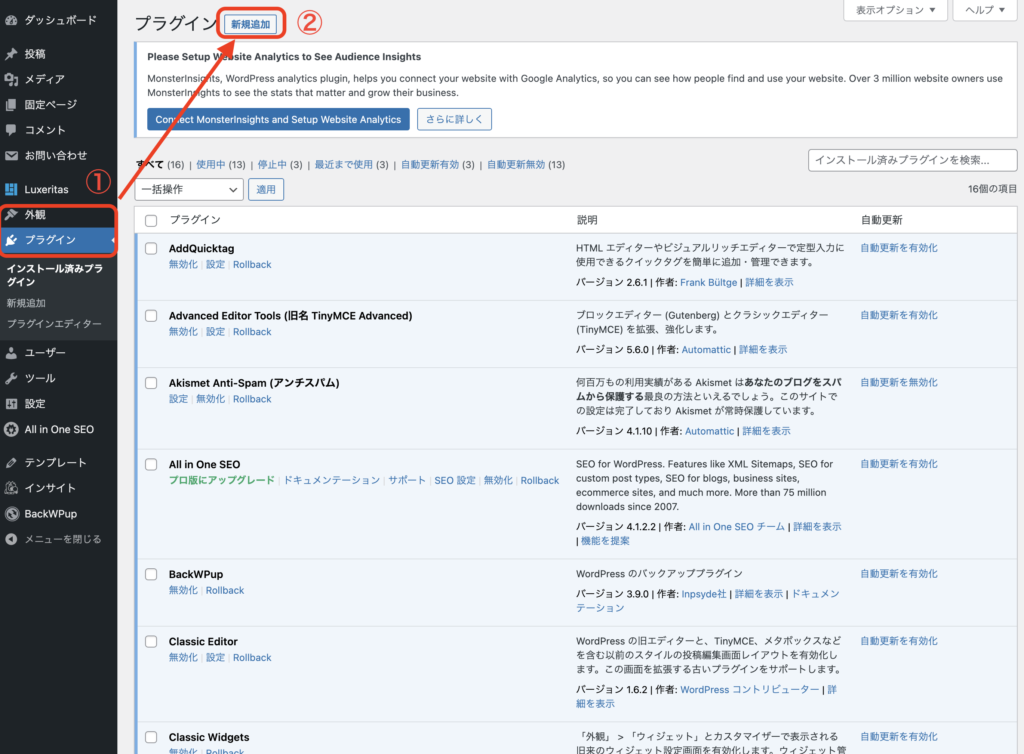
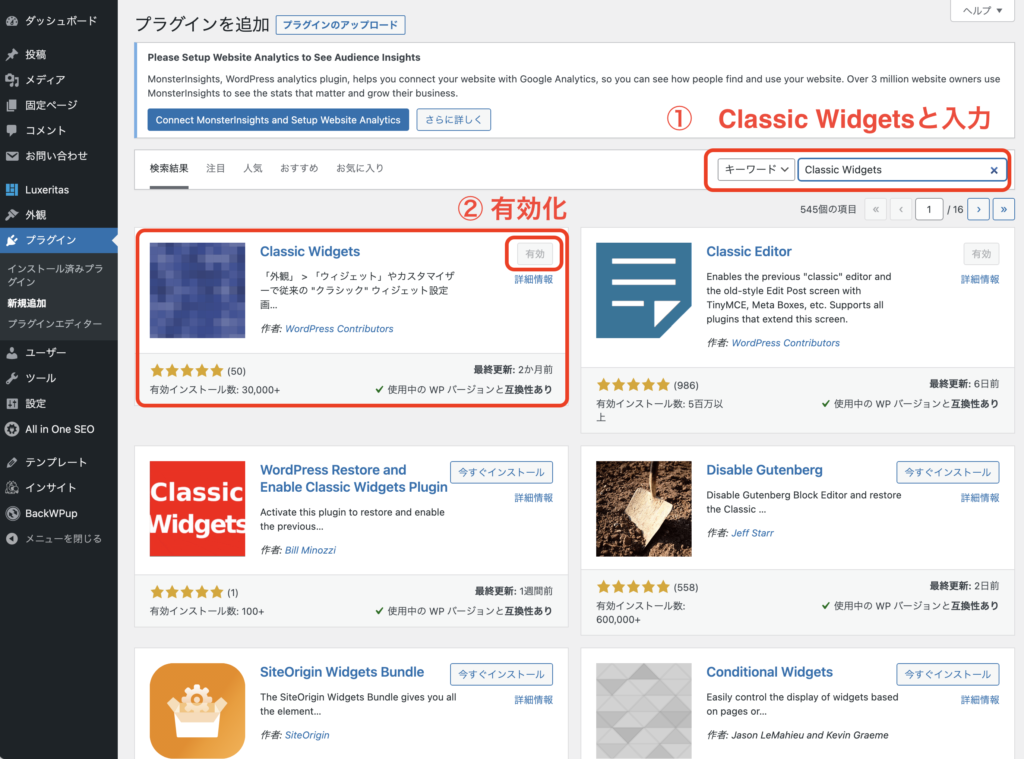
クラシックエディターに変更するため「classic Widgets」のプラグインをインストールしていきます。プラグインから新規追加→検索窓に「classic Widgets」を入力

「classic Widgets」が出てきたらインストールして有効化する

その結果、外観からウィジェットを開いて見ると

クラシックエディターに変わっています!!
まとめ
まとめるとウィジェットの設定はブロックエディター、クラシックエディターどちらでも好みの設定はできます。しかし個人的には、情報の多いクラシックエディターをお勧めします。 今回ウィジェットの設定を学び、ブログのデザイン、機能性を高めることができると学びブログへのやる気がより増えました。
ワードプレスは随時バージョンアップを行っているので、初心者では最新の情報を掴むことがなかなか難しいと思います。 まずはネットに複数ある情報を頼りにするために、基本情報を集めていきオリジナルのブログを作成していくことがいいと思ます。
当ブログでも引き続き初心者の私がつまづいた内容をわかりやすく解説していきたいと思います。