こんにちはタケです。
今回に記事はこんな方におすすめです。
- テーマがアフィンガー6の方
- サムネイル画像付きリンク(ブログカード)で内部リンク、外部リンクを記事に入れたい方
- WordPress初心者の方

その際リンクがサムネイル付きであれば、どのような記事なのか見た目で判断できて非常に便利です。
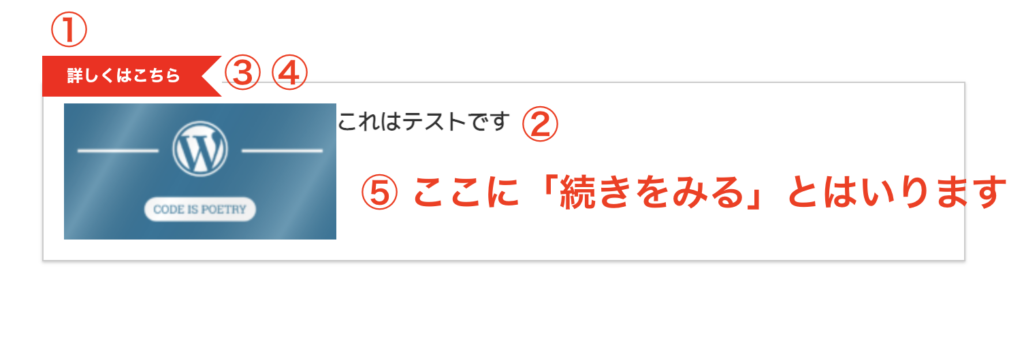
サムネイル付きリンク(ブログカード))とは下記写真のような状態です。

内部リンクと外部リンクで入れ方が違うのでそれぞれ見ていきましょう。
※投稿記事設定がクラシックエディター、ブロックエディターどちらかを使用されていると思うのでそれぞれやり方を見ていきましょう。
目次
サムネイル画像付きリンク(ブログカード)の入れ方(内部リンク)
クラシックエディターでのやり方
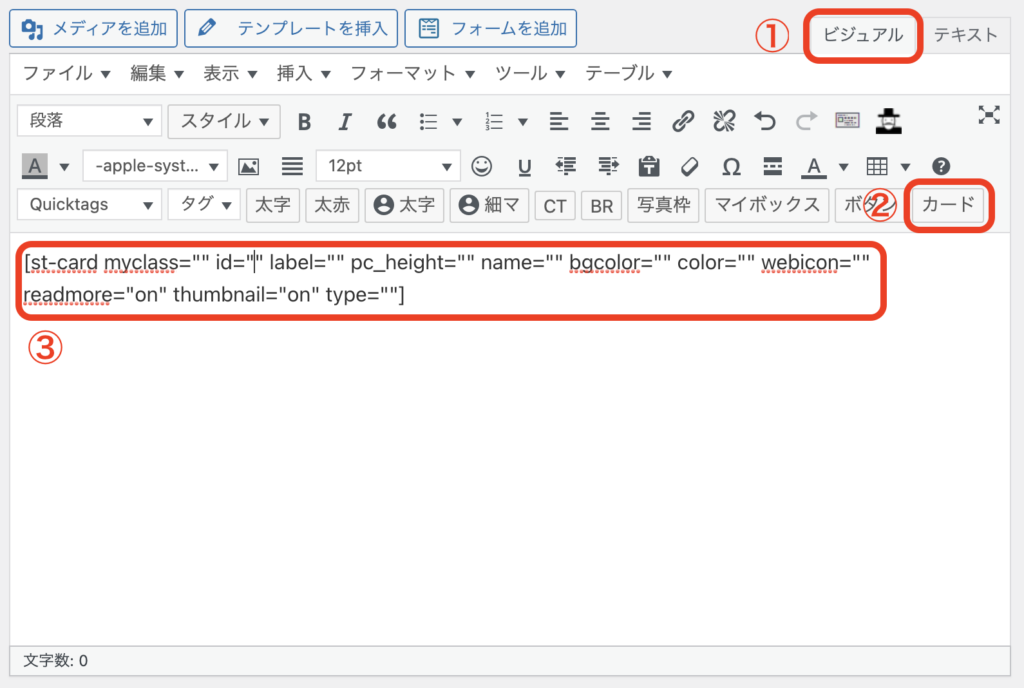
1,まずは投稿記事の「ビジュアルエディター」①を選択し、ツールないから「カード」②を選択します。
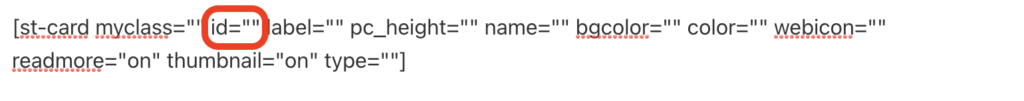
するとコードが現れます③
2,コードが現れたら「id=""」の「”と”」の間に内部リンクの記事IDを入れます。

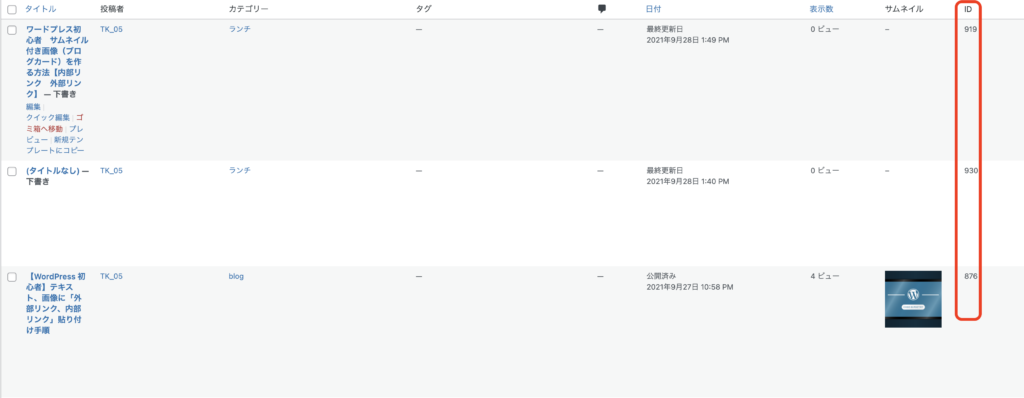
内部リンクに入れる記事のIDは管理画面の投稿一覧より確認できます。

これで内部リンクの作成は完了です。
ブロックエディターでのやり方
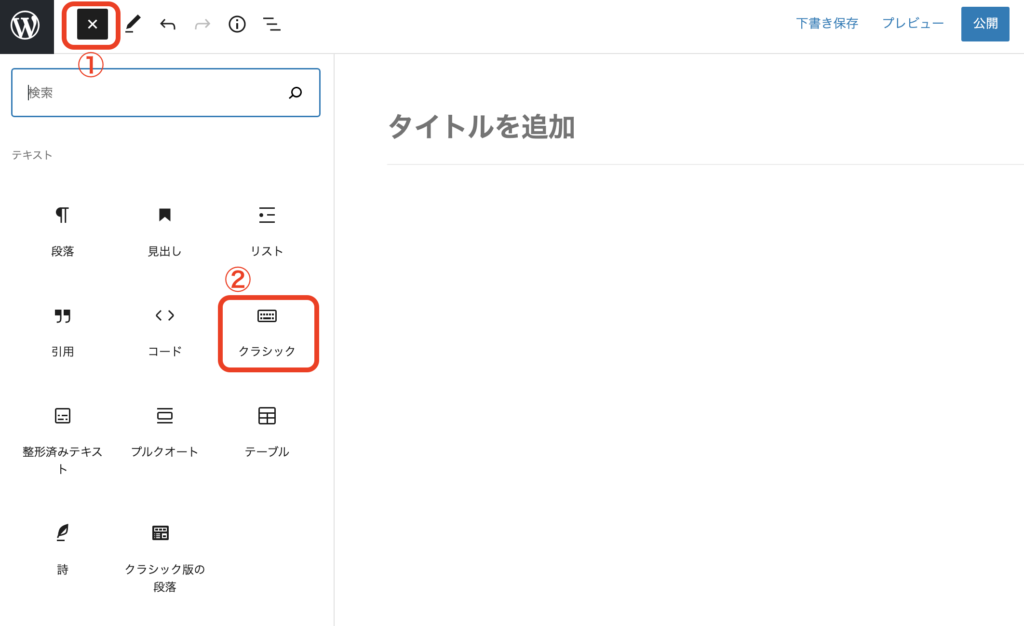
1,左上の左上のプラスマーク①をクリックし、中のクラシックを選択します②

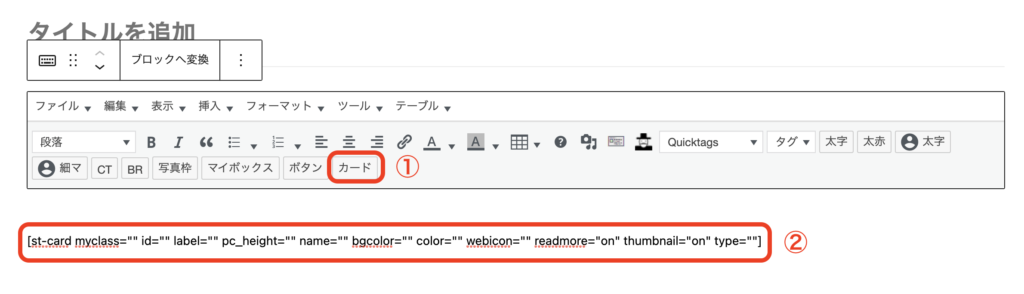
2,記事作成画面で「カード」①をクリックするとクラシックエディターの時と同様コードが現れます。
 あとは「Id=""」の中に内部リンクのIDを入れます。
あとは「Id=""」の中に内部リンクのIDを入れます。
これで完了です。
ブログカードのその他編集方法
ブログカードはコードを入力することで、見た目などの編集をすることができます。
下記がそれぞれの内容になります。

2, name 文字がタイトルになります
3, bgcolor ラベルの背景の色が変えれます
4, color ラベルの文字色を変えれます
5, redmore="on" onで続きを見る offで非表示にできます
 ②のnameにタイトル名を入れることで内部リンクの記事と違う名前で記載することができるため
②のnameにタイトル名を入れることで内部リンクの記事と違う名前で記載することができるため
見てもらいたい名前にして利用するのもおすすめです
上記の写真のラベルの形状や色に関しては管理画面の「外観」→「カスタマイズ」→オプション」
→「ブログカード/ラベル」でも変更できます
サムネイル画像付きリンク(ブログカード)の入れ方(外部リンク)
外部リンクはプラグインを入れることで挿入できます。
まずは「Pz-LinkCard」のプラグインをダウンロードします。
[blogcard url="https://ja.wordpress.org/plugins/pz-linkcard/]
WordPress公式サイトはこちら
プラグインのインストール方法が不明の方は下記記事も合わせてご参考にして頂ければと思います。 続きを見る

【WordPress 初心者】プライグインのインストール方法
クラシックエディターでのやり方
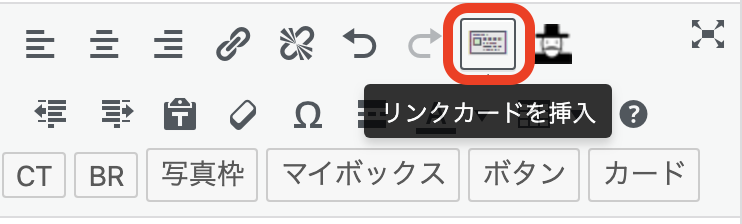
「Pz-LinkCard」をインストールすると、上部にリンクカードが表示されます。

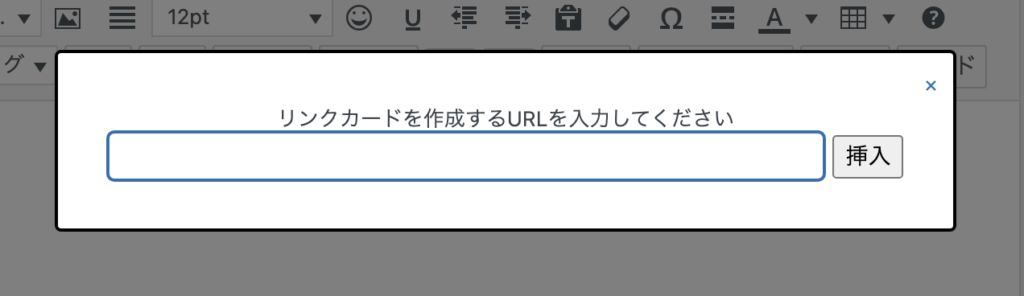
リンクカードを選択し指定のURLを入力します。

入力が完了すると、サムネイル付きリンクの作成は完了です。
ブロックエディターでのやり方
左上のプラスマーク①の中から埋め込み②をクリック。あとは埋め込みURL内③に外部リンクを入れれば完成です。

まとめ
ぱっと見でどんな記事なのかわかるサムネイル画像付きリンク(ブログカード)ですが、使用のしすぎによりページの読み込み速度に影響が出る恐れがあります。
目立たせたい部分にはブロクカードを利用し、その他はテキストなどに貼るリンクを利用することをおすすめします。