
- WordPressの記事に画像の挿入方法を知りたい
- 画像を横並びで配置したい
この記事ではこんなお悩みを解決できます。
ワードプレスにが画像を入れる方法は非常に簡単です。
目次
ワードプレスの画像の挿入方法
クラシックエディター、ブロックエディターそれぞれのやり方を見ていきましょう
クラシックエディター
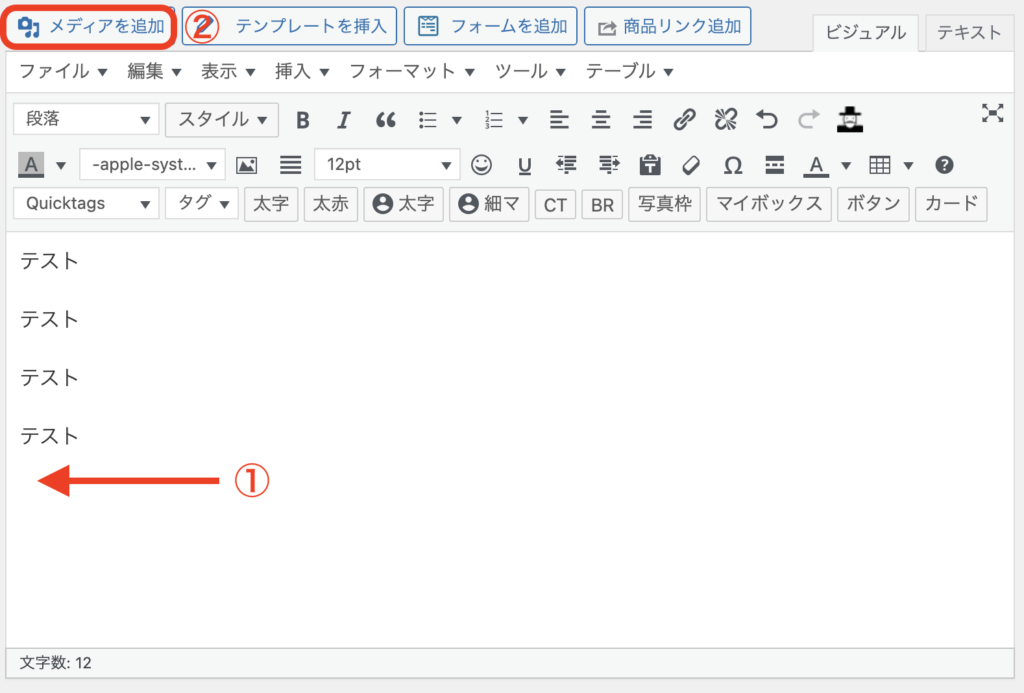
新規記事作成を押し、画像を挿入したい位置にカーゾルをもっていきます。①
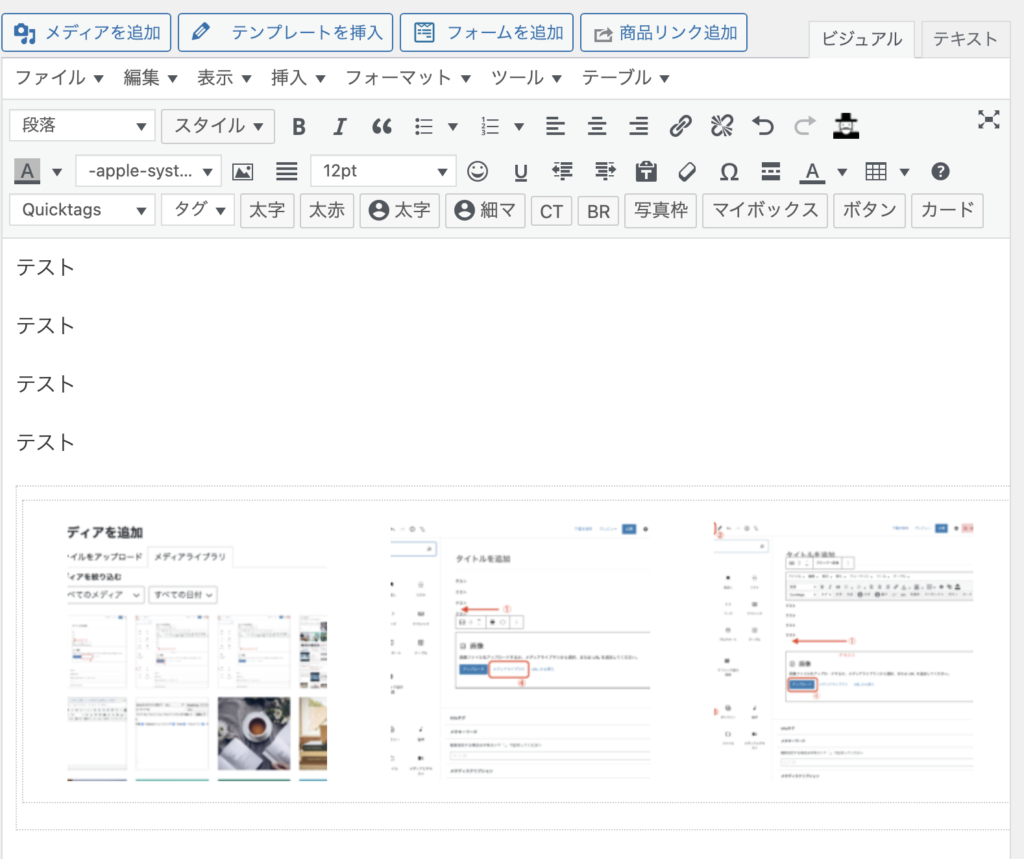
画面左上のメディアを追加をクリックして挿入したい画像を選択します。②

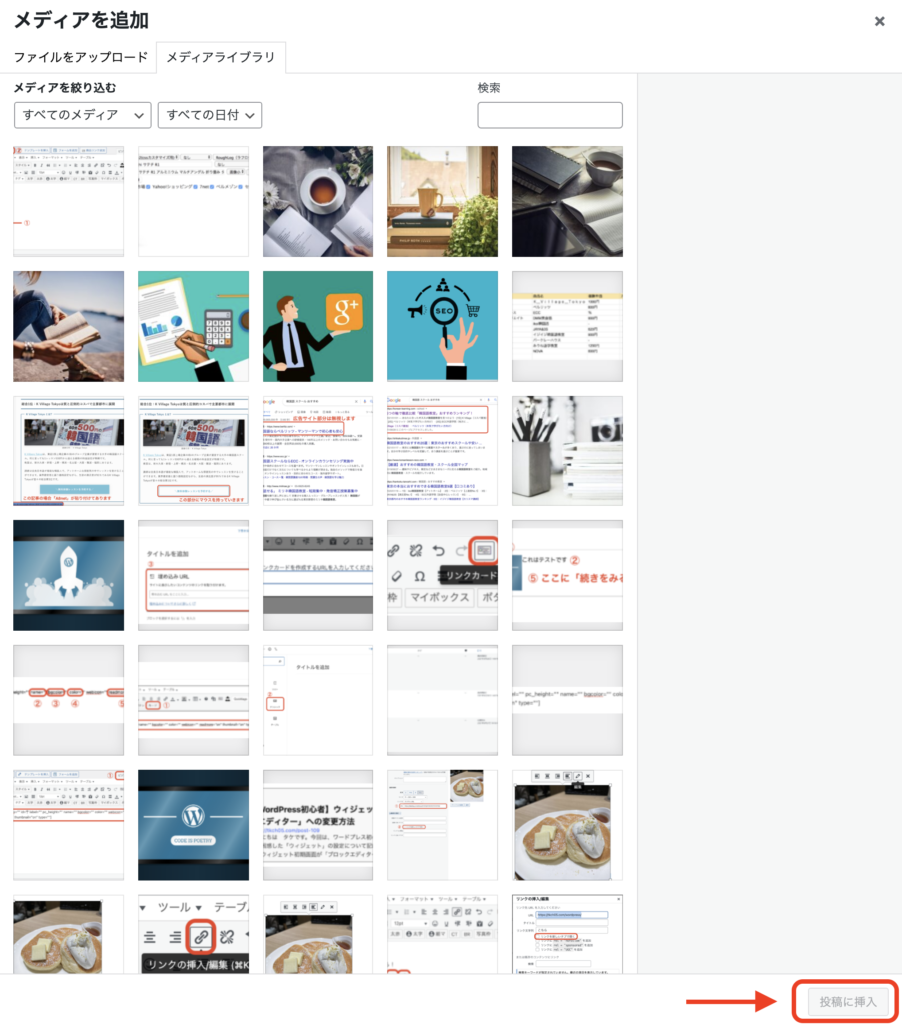
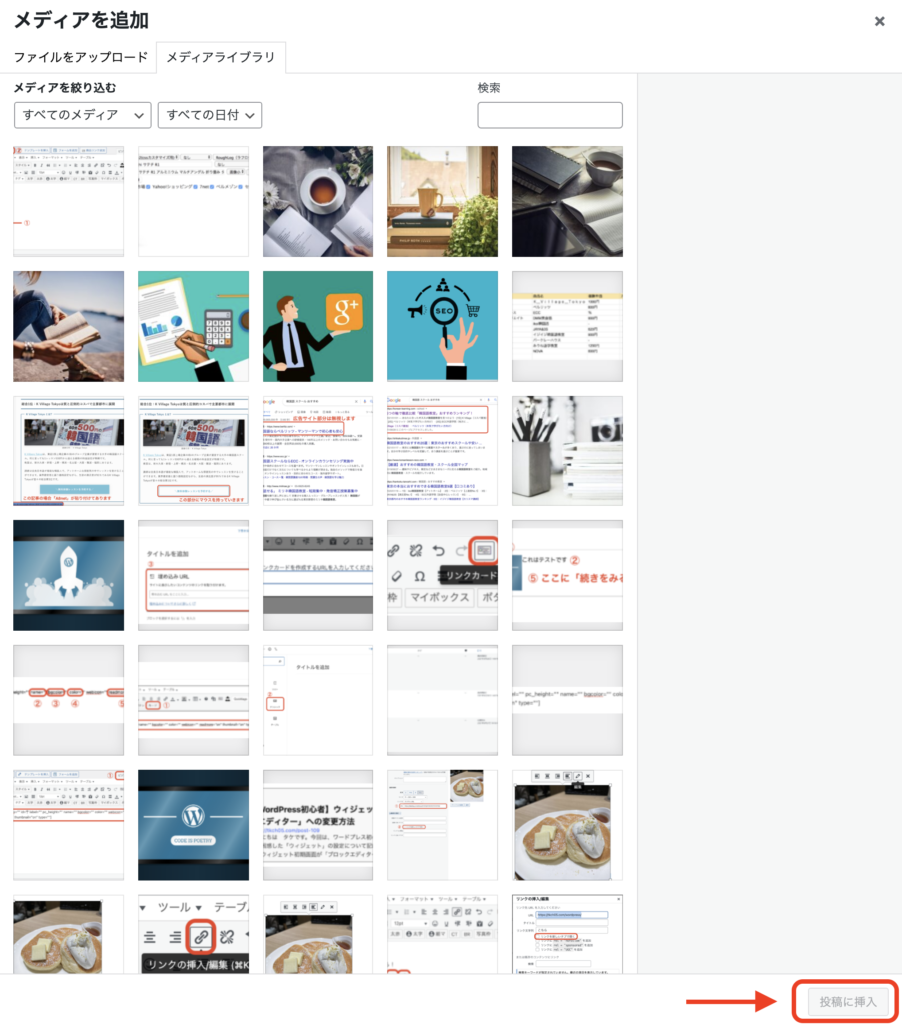
(この中に画像を入れる場合は画像をドラッグ&ドロップして入れるか、左上のファイルをアプロードより画像を取り組むことができます。) 画像を選んだら右下の投稿に挿入をクリック
画像を選んだら右下の投稿に挿入をクリック
これで画像が挿入されました。
ブロックエディター
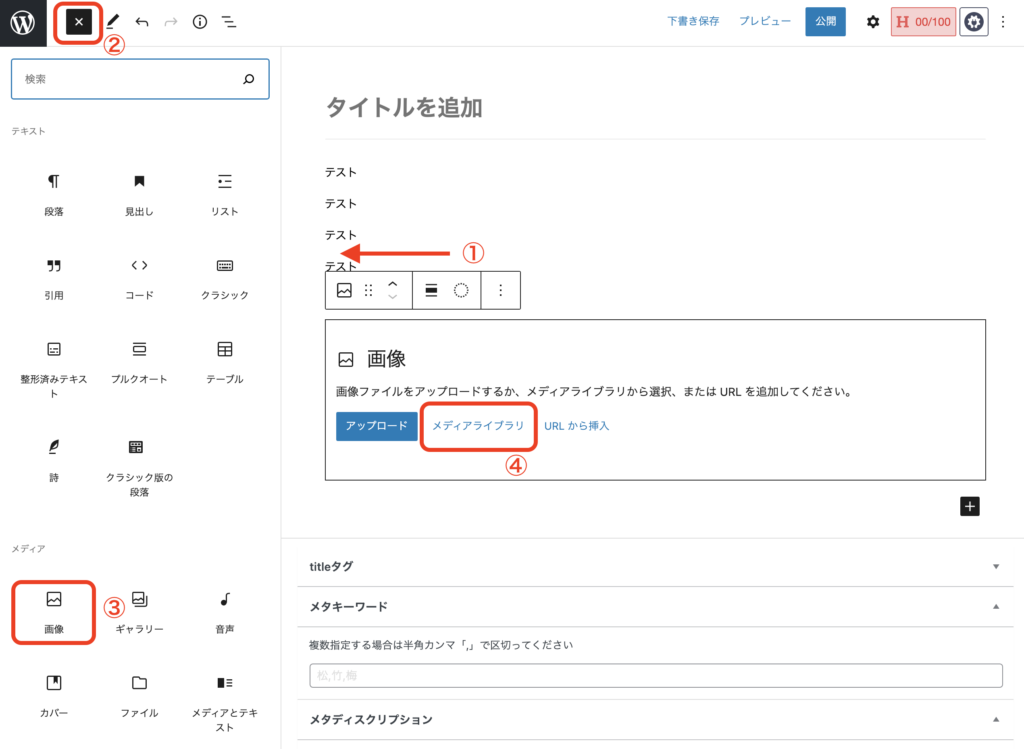
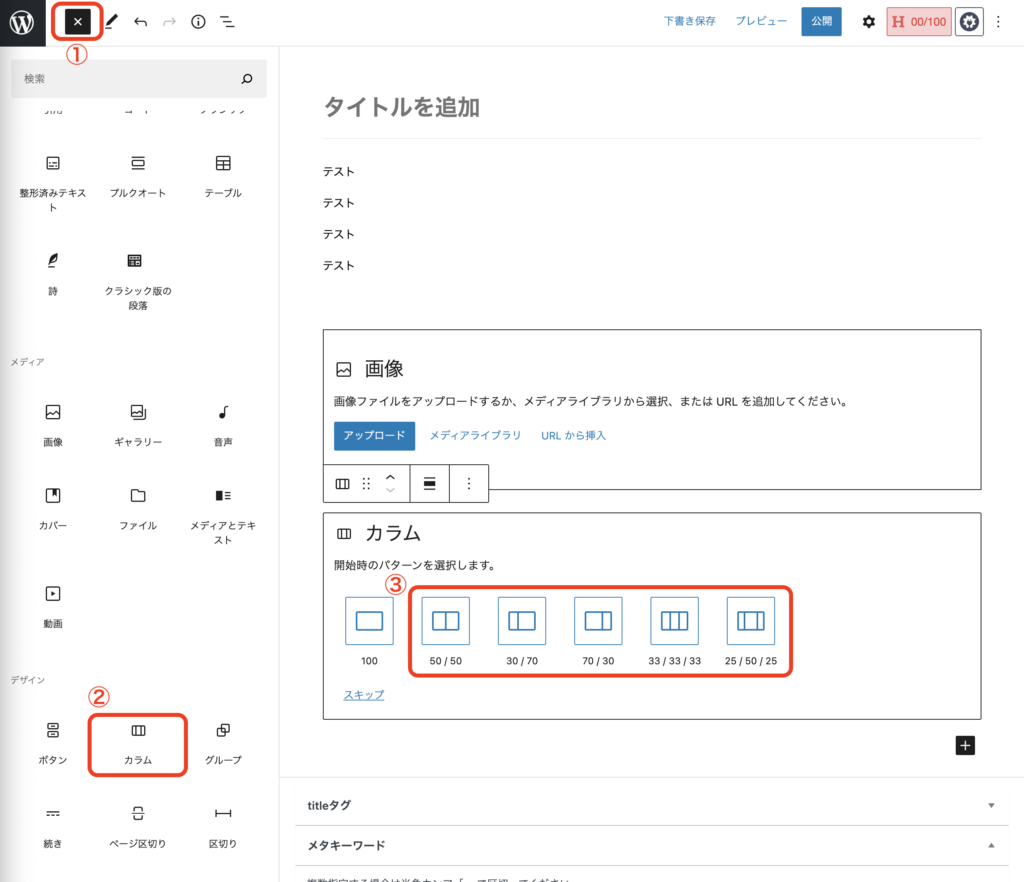
新規記事作成を押し、画像を挿入したい位置にカーソルをもっていきます。①
「ブロックの追加」②を選択して「画像」③を選択
「アップロード」「メディアライブラリ」「URLからの挿入」と3つ表示されるので「メディアライブラリ」を選択

挿入する画像を選択して右下の投稿に挿入をクリック
 これで画像が挿入されます。
これで画像が挿入されます。
横並びに画像を挿入する方法
クラシックエディター
新規記事作成を押し、画像を挿入したい位置にカーソルをもっていきます。
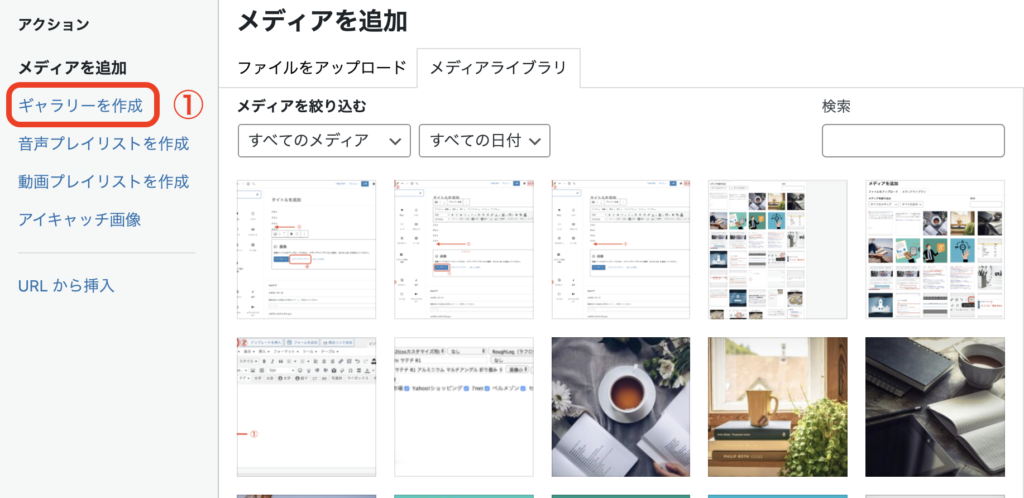
「メディアを追加」を選択→アクション内の「ギャラリー作成」①を選択

横並びにしたい写真を選択して右下の「ギャラリーを作成」を選択
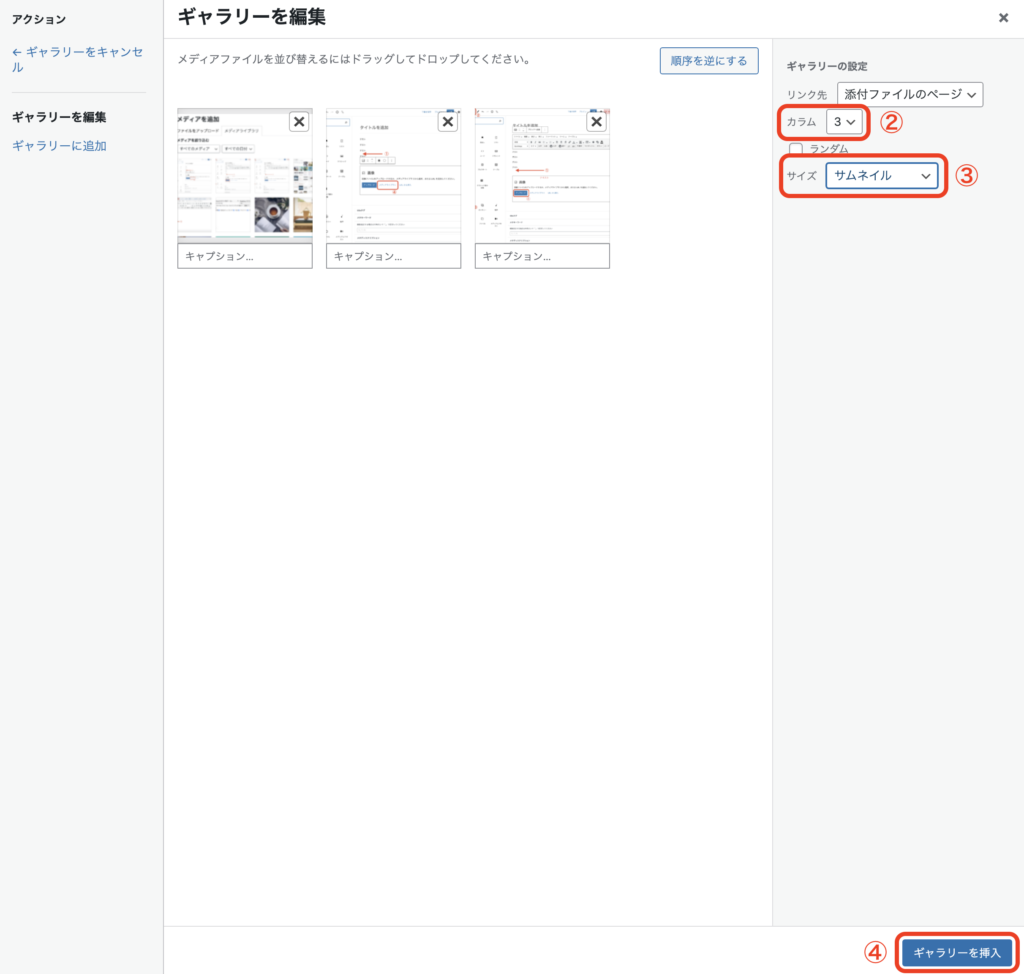
右上の画面でカラム数(写真の横並び枚数)②と画像サイズ③を設定

設定後右下の「ギャラリーを挿入」④を押せば画像が挿入されます。

これで完成です。
ブロックエディター
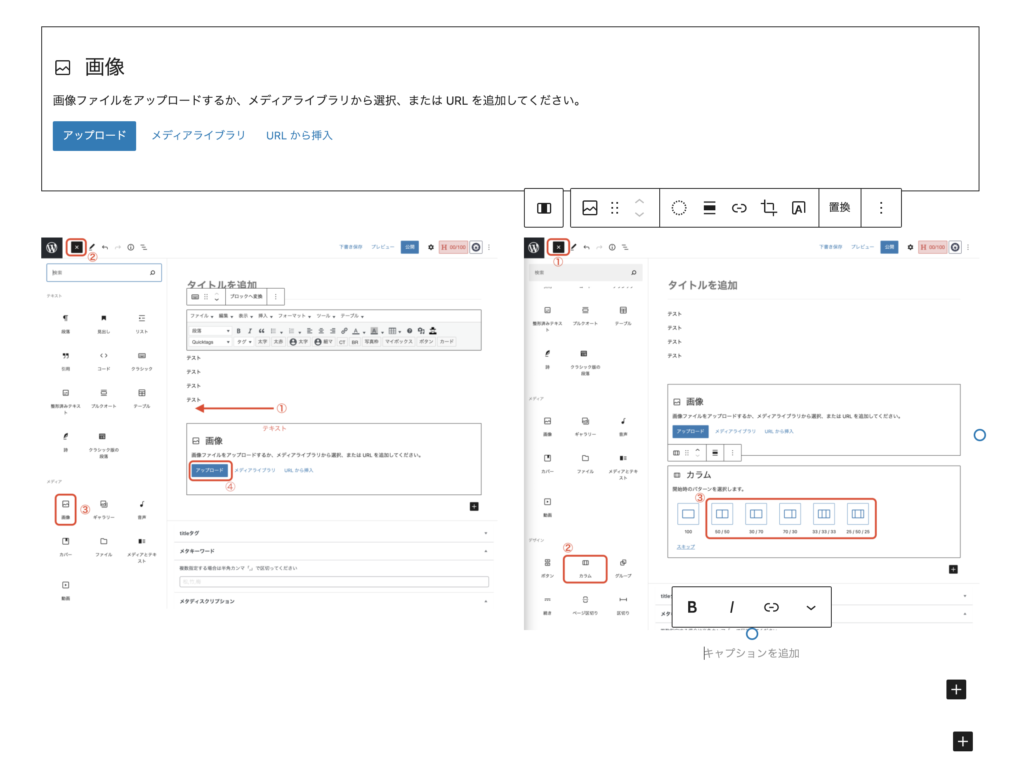
画像を横並びで挿入する場合は先程と同様ブロックの追加①を選択しデザインの内の「カラム」②を選択します。
選択すると画像を横並びにする5種類のパターン③が出てくるので、お使いになりたい表示方法を選択します。

後は画像挿入の手順を踏めば横並びで画像が挿入できます。

これで完了です。
まとめ
画像を挿入することでブログ情報の伝わりやすさ、閲覧性が格段に上がります。
また横並びで画像を配置すると比較表を作成するときに便利だったり、表現の幅を広げることができます。
画像の入れかたを工夫してわかりやすいブログを作成していきましょう。